How to integrate EveryPay plugin
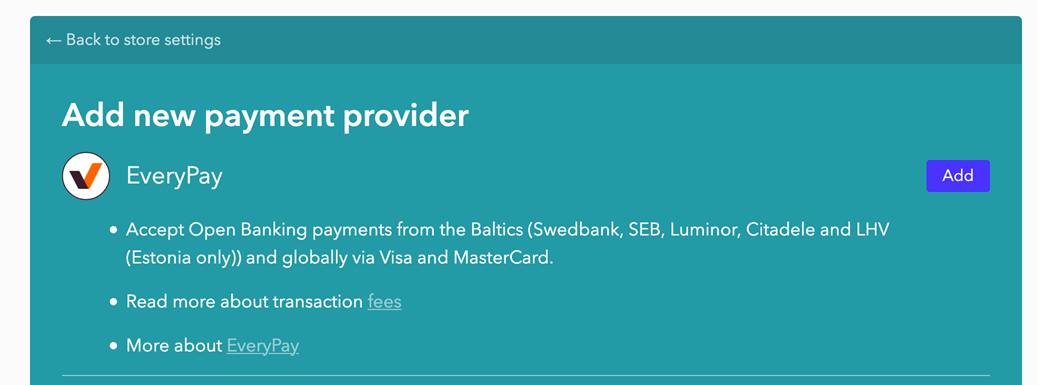
- Add new payment provider EveryPay

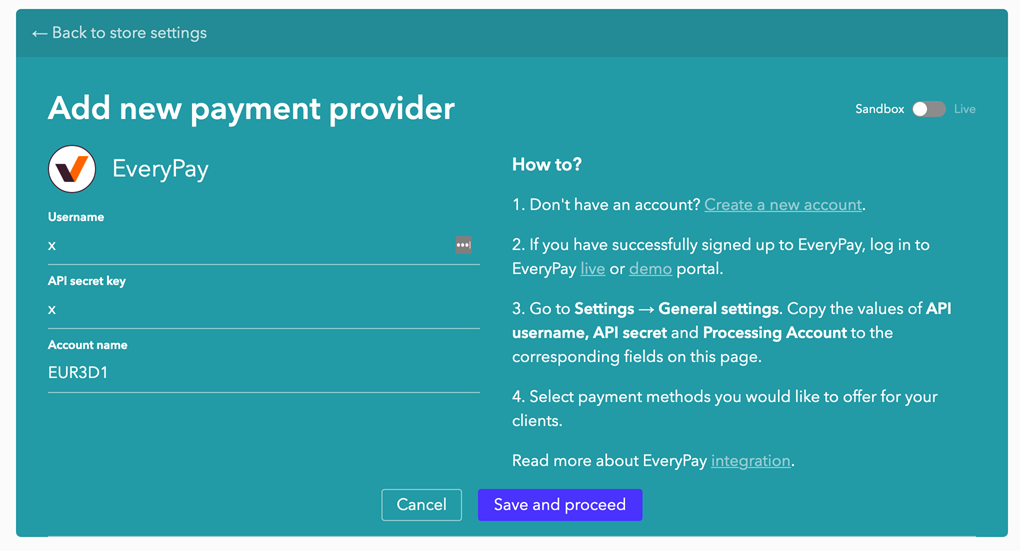
- Select Sandbox or Live.
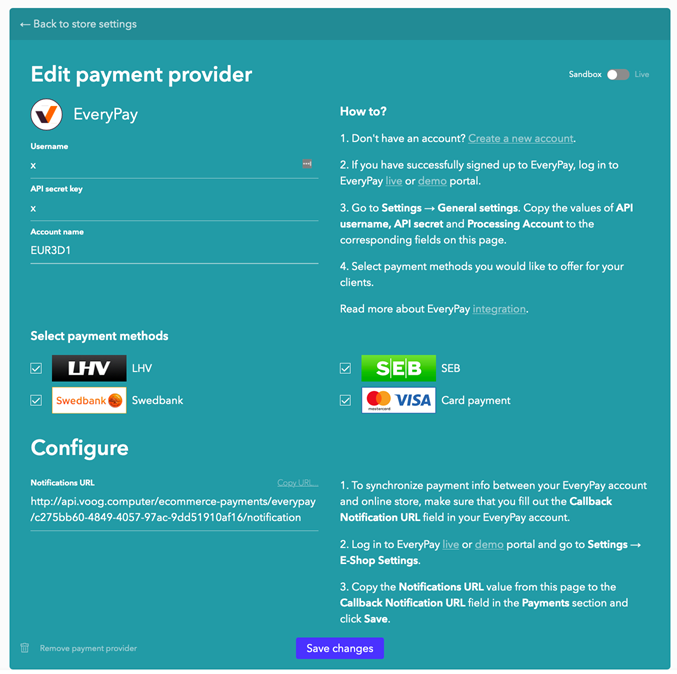
- Add username, API secret and account name. To find these go to Merchant portal -> Settings -> General settings
PRODUCTION(LIVE): https://portal.ecommerce.sebgroup.com/merchant_settings/general
TEST: https://mwt-demo.every-pay.com/merchant_settings/general

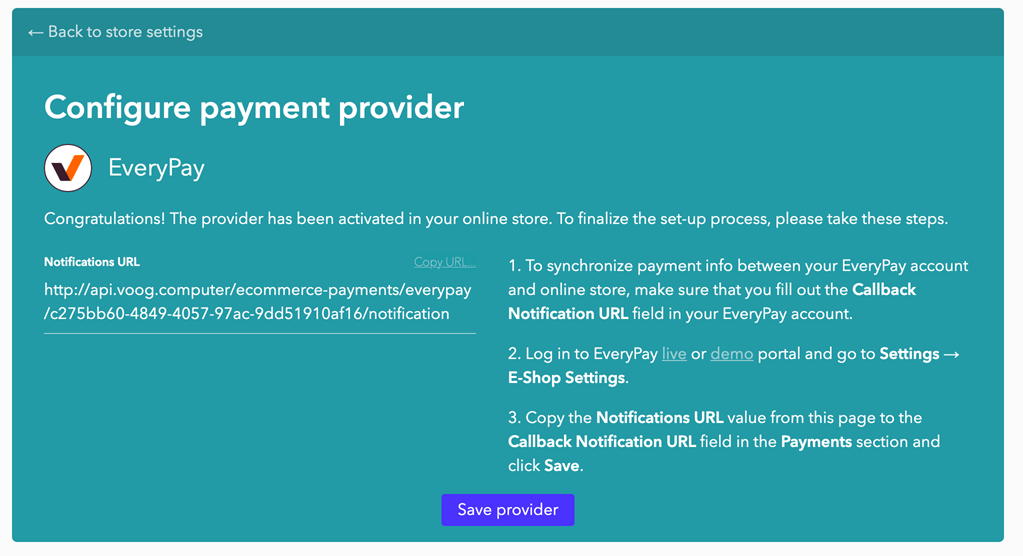
- Copy the Notification URL value and add it to merchant portal under E-shop settings -> Callback Notification URL
PRODUCTION(LIVE): https://portal.ecommerce.sebgroup.com/merchant_settings/general
TEST: https://mwt-demo.every-pay.com/merchant_settings/shops

- When you are all set up under Store settings -> Edit payment provider it is possible also to select payment methods.