WooCommerce plugin, Merchant Integration Manual
Accept popular payment methods with a seamless checkout experience (cards, digital wallets (Apple Pay, Google Pay), bank payments, and PayPal).
Installation
SEB e-commerce payment solution is available on Merchant support page, free of charge.
Installation steps:
- Download the latest version from SEB Merchant support page
- Install plugin from ZIP file via WordPress plugin manager
- Go to WooCommerc/Settings/Payments/SEB e-commerce payment solution, enable it, and enter your API username, password and processing account that can be found in SEB Merchant Portal (see more detailed instructions below)
Configuration
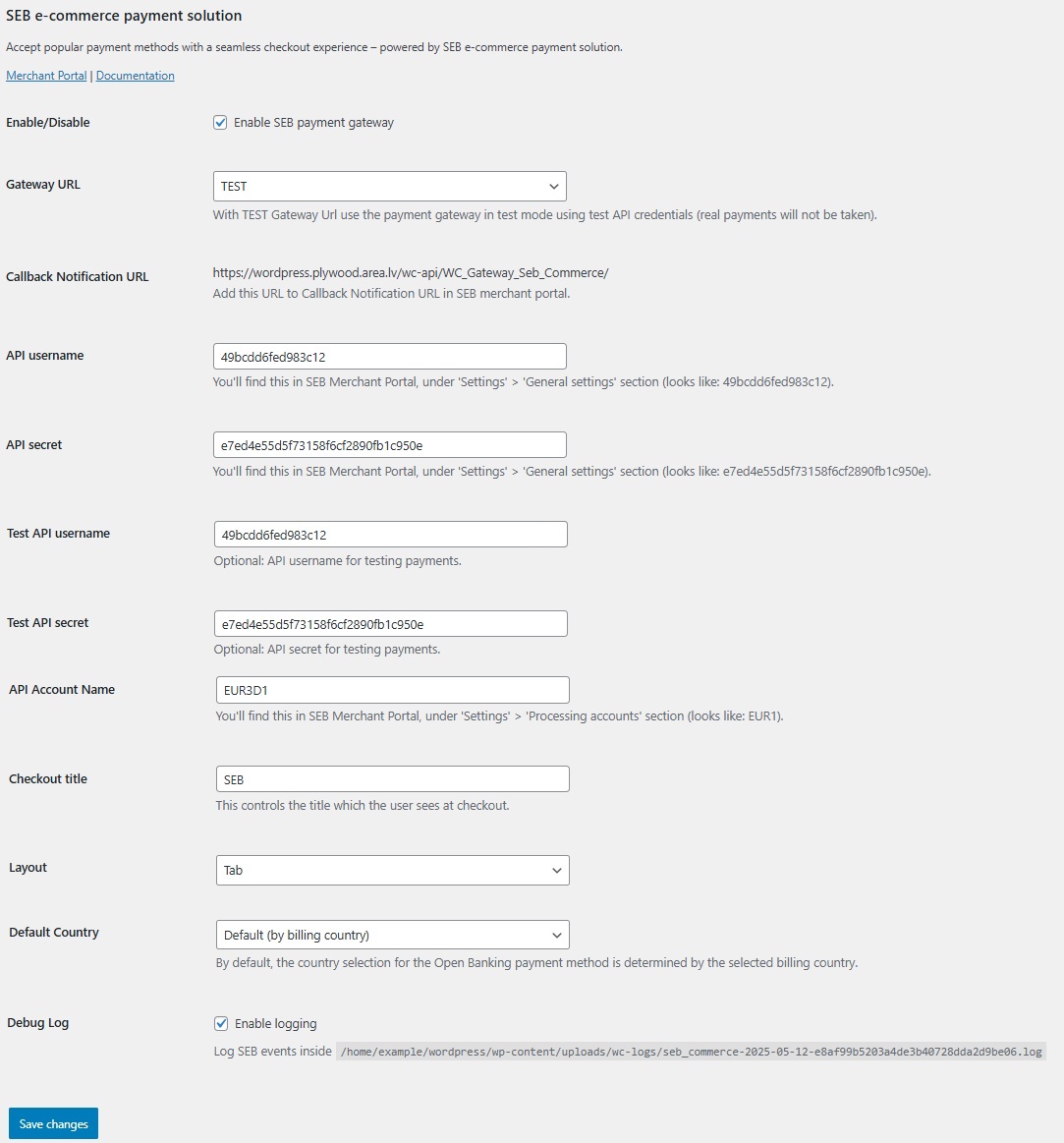
Once the plugin is activated configuration options for SEB E-commerce payment solution can be found in WordPress Dashboard, WooCommerce/Settings/Payments/SEB e-commerce payment solution.

Accept Google Pay payments
Note that to accept Google Pay payment on the Web, you need to serve from an HTTPS webpage with a TLS domain-validated certificate.
To accept Google Pay payments:
- From your Merchant portal, go to E-shop Settings
- Choose the right E-shop and go to Google Pay section at the bottom of the page
- Read and confirm Google Pay Terms and Conditions by clicking the checkbox
- In the Google Pay section, there should be: “Accepted” with the date when it is done

If everything is set up correctly, when customers go to the checkout page, the Google Pay payment method will be present.
Accept Apple Pay payments
The handling of Apple Pay payments in E-shop requires:
- All pages that include Apple Pay must be served over HTTPS
- E-shop domain must have a valid SSL certificate
- Your server is set up for secure communication with Apple Pay. Follow the Apple Pay Guide
- Active registered e-shop in SEB merchant portal
- Enabled card payment method
Preparations:

- Download domain verification file:
- From your Merchant portal, go to E-shop Settings
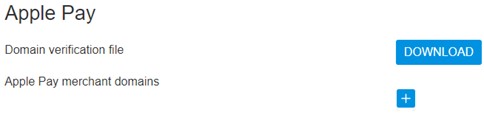
- Choose the right e-shop and go to Apple Pay section
- Download domain verification file
- Host file’s content to
https://[DOMAIN_NAME]/.well-known/ folder in your website’s root directory
- Corresponding file should be reachable from
https://[DOMAIN_NAME]/.well-known/apple-developer-merchantid-domain-association
- Register webstore domain:
- From your Merchant portal, go to E-shop Settings
- Choose the right e-shop and go to Apple Pay section
- Click + icon and enter your webstore domain or sub-domain where the Apple Pay payment will take place (e.g. example.com, www.example.com etc.)
- Click Add domain
- Check registration status. If the result is correct, the status
registered and the corresponding domain should be displayed

If everything is set up correctly, when customers go to the checkout page, the Apple Pay payment method will be present if an eligible device and browser are being used.
Callback notification set up in merchant portal
For the plugin to work correctly, Callback URL needs to be added in the Merchant portal. Copy the “Callback Notification URL” from the plugin settings and paste it into the Merchant Portal/E-shop settings/Callback Notification URL field.
Callback notifications are used to inform the plugin about payment status updates. When the payment is finalized by the customer, Callback is sent to the URL that was added in the Merchant portal and a payment status request is made showing the correct payment status to the customer and in the WooCommerce/Orders section.
| Field name |
Description |
| Enable/Disable |
Activate SEB E-commerce payment solution as an option in
checkout. |
| Gateway URL |
LIVE – live/production mode (payments are sent to SEB production server).
TEST – test mode (payments are sent to SEB test/demo server). |
Callback Notification
URL |
Add this URL to Callback Notification URL in SEB merchant portal under eshop settings. |
API username / test API
username |
SEB Production(Live) and Test servers have different API credentials.
API settings are defined in SBE Merchant Portal
PRODUCTION(LIVE):
https://portal.ecommerce.sebgroup.com/merchant_settings/general
TEST:
https://mwt-seb-demo.every-pay.com/merchant_settings/general
Looks like this (16 symbols): 68d9463b47d9a364 |
API secret /test API
secret |
SEB Live and Test servers have different API credentials.
API settings are defined in SEB Merchant Portal
LIVE:
https://portal.ecommerce.sebgroup.com/merchant_settings/general
TEST:
https://mwt-seb-demo.every-pay.com/merchant_settings/general
Looks like this (32 symbols):
53bac7aa8131d21671b6f2fb15de2ce4 |
| API Account Name |
Processing accounts are defined in SEB Merchant Portal.
LIVE:
https://portal.ecommerce.sebgroup.com/merchant_settings/currency_facilities
TEST:
https://mwt-seb-demo.every-pay.com/merchant_settings/currency_facilities
Looks like this: EUR3D1 or USD3D1 |
| Checkout title |
The title that the user sees at checkout |
| Layout |
Two options for how the payment methods will be displayed:
- Tabs – payment methods are displayed in tabs
- Accordion – payment methods displayed in an accordion layout with radio buttons
|
| Default country |
By default, the country selection for the Open Banking payment method is determined by the selected billing countryand will be changed dynamically, or you can select a fixed value (Estonia, Latvia, Lithuania) |
| Debug Log |
Allows logging of payment process steps in detail. Transactions are logged always. |
| Remove language code from URL |
Conditional parameter is only shown if the language plugins are detected and active. Removes the language code (e.g., /en/, /et/) from custom URLs generated by this plugin. Enable only if language-specific plugins cause 404 errors during the payment process. |