PrestaShop extension. Merchant Integration Manual
 Download PrestaShop Module for Prestashop 1.7 and PrestaShop 8, PrestaShop 9 (updated 27.10.2025)
Download PrestaShop Module for Prestashop 1.7 and PrestaShop 8, PrestaShop 9 (updated 27.10.2025)
Accept popular payment methods with a seamless checkout experience (cards, digital wallets (Apple Pay, Google Pay), bank payments, and PayPal).
Installation
SEB e-commerce payment solution extension is available on SEB support page free of charge.
Installation steps:
1. Go to the Back Office and open “Modules/Module manager” from main menu
2. In the upper right corner of the screen locate the button “Upload a module”
3. Upload the ZIP file
4. Locate the SEB e-commerce payment solution module in the list, scrolling down if necessary
5. In the row for the new module, click “Install”
6. Locate the module and click “Configure”
Configuration
Once the module is activated configuration options for SEB e-commerce payment solution can be found in PrestaShop admin interface under Modules/Module manager/SEB payment gateway.

Accept Google Pay payments
Note that to accept Google Pay payment on the Web, you need to serve from an HTTPS webpage with a TLS domain-validated certificate.
To accept Google Pay payments:
- From your Merchant portal, go to E-shop Settings
- Choose the right E-shop and go to Google Pay section at the bottom of the page
- Read and confirm Google Pay Terms and Conditions by clicking the checkbox
- In the Google Pay section, there should be: “Accepted” with the date when it is done

If everything is set up correctly, when customers go to the checkout page, the Google Pay payment method will be present.
Accept Apple Pay payments
Contact the bank if you would like to start accepting Apple Pay payments.
The handling Apple Pay payments in E-shop requires:
- All pages that include Apple Pay must be served over HTTPS
- Webstore domain must have a valid SSL certificate
- Your server is set up for secure communication with Apple Pay. Follow the Apple Pay Guide
- Active registered e-shop in SEB e-commerce payments merchant portal
- Enabled card payment method
Preparations:
- Download domain verification file:
- From your Merchant portal, go to E-shop Settings
- Choose the right e-shop and go to Apple Pay section
- Download domain verification file
- Host file’s content to
https://[DOMAIN_NAME]/.well-known/ folder in your website’s root directory
- Corresponding file should be reachable from
https://[DOMAIN_NAME]/.well-known/apple-developer-merchantid-domain-association
- Register webstore domain:
- From your Merchant portal, go to E-shop Settings
- Choose the right e-shop and go to Apple Pay section
- Click + icon and enter your webstore domain or sub-domain where the Apple Pay payment will take place (e.g. example.com, www.example.com etc.)
- Click Add domain
- Check registration status. If the result is correct, the status
registered and the corresponding domain should be displayed

If everything is set up correctly, when customers go to the checkout page, the Apple Pay payment method will be present if an eligible device and browser are being used.
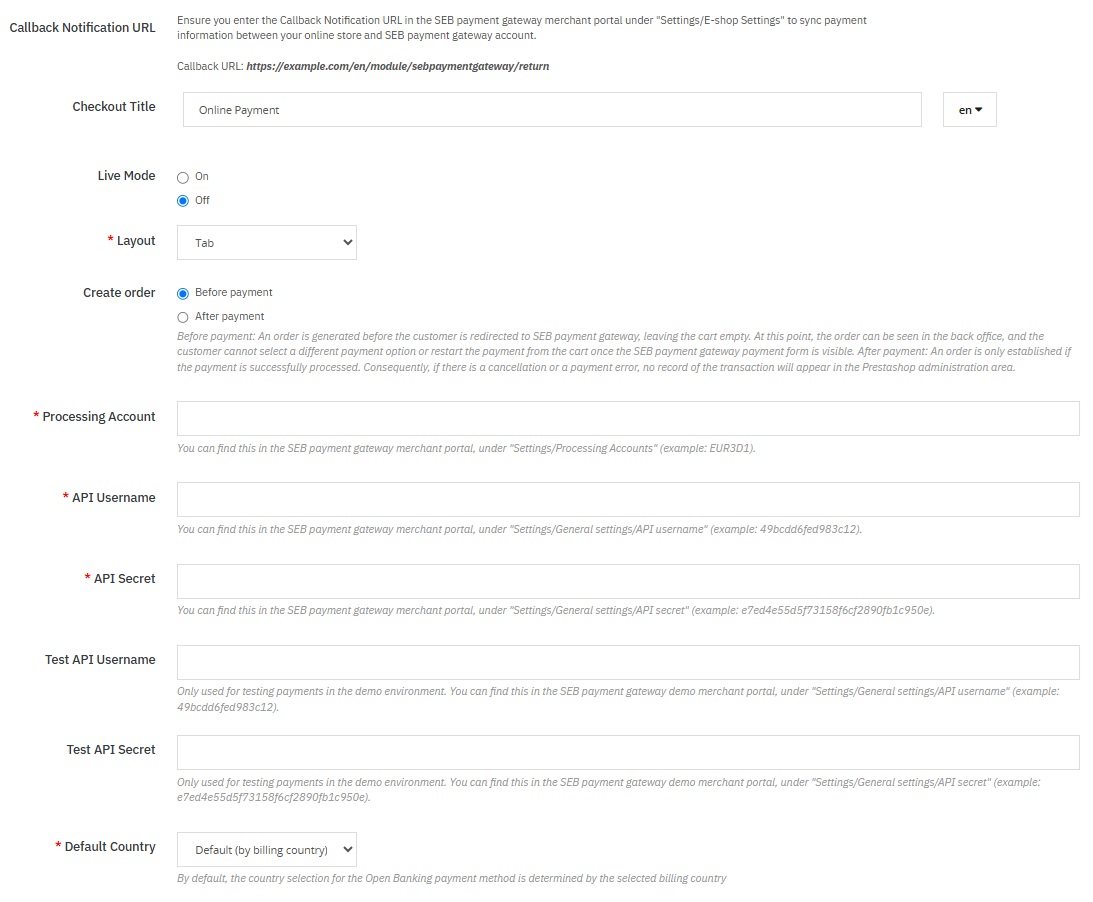
| Field name |
Description |
Callback Notification
URL |
Add this URL to Callback Notification URL in EveryPay merchant portal under E-shop settings |
| Checkout title |
The title that the user sees at checkout |
| Live Mode |
On – production environment (API Username, API Secret)
Off – demo environment (Test API Username, Test API Secret) |
| Layout |
Two options for how the payment methods will be displayed:
- Tabs – payment methods are displayed in tabs
- Accordion – payment methods displayed in an accordion layout with radio buttons
|
| Create Order |
Before payment – An order is generated before the customer is redirected to SEB, leaving the cart empty. At this point, the order can be seen in the back office, and the customer cannot select a different payment option or restart the payment from the cart once the SEB payment form is visible.
After payment – An order is only established if the payment is successfully processed. Consequently, if there is a cancellation or a payment error, no record of the transaction will appear in the Prestashop administration |
| Processing Account |
Processing accounts are defined in EveryPay Merchant Portal.
PRODUCTION:
https://portal.ecommerce.sebgroup.com/merchant_settings/currency_facilities
DEMO:
https://mwt-seb-demo.every-pay.com/merchant_settings/currency_facilities
Looks like this: EUR3D1 or USD3D1 |
API username / Test API
username |
Everypay Production(Live) and Test servers have different API credentials
API settings are defined in EveryPay Merchant PortalPRODUCTION:
https://portal.ecommerce.sebgroup.com/merchant_settings/generalDEMO:
https://mwt-seb-demo.every-pay.com/merchant_settings/generalLooks like this (16 symbols): 49bcdd6fed983c12 |
API secret /test API
secret |
Everypay Live and Test servers have different API credentials.
API settings are defined in EveryPay Merchant PortalPRODUCTION:
https://portal.ecommerce.sebgroup.com/merchant_settings/generalDEMO:
https://mwt-seb-demo.every-pay.com/merchant_settings/generalLooks like this (32 symbols):
e7ed4e55d5f73158f6cf2890fb1c950e |
| Default country |
By default, the country selection for the Open Banking payment method is determined by the selected billing countryand will be changed dynamically, or you can select a fixed value (Estonia, Latvia, Lithuania) |
In PrestaShop admin settings under Payment/Preferences/Country restrictions, mark each checkbox for the country, or countries, in which you want the payment module to be available.
Callback notification set up in merchant portal
Callback notifications are used to inform the updated status of the payments. When the payment is finalized by a customer notification is sent to the callback_url. Notifications include payment_reference and order_reference. You can set the callback URL in Merchant Portal under E-shop settings by copying from the module settings.